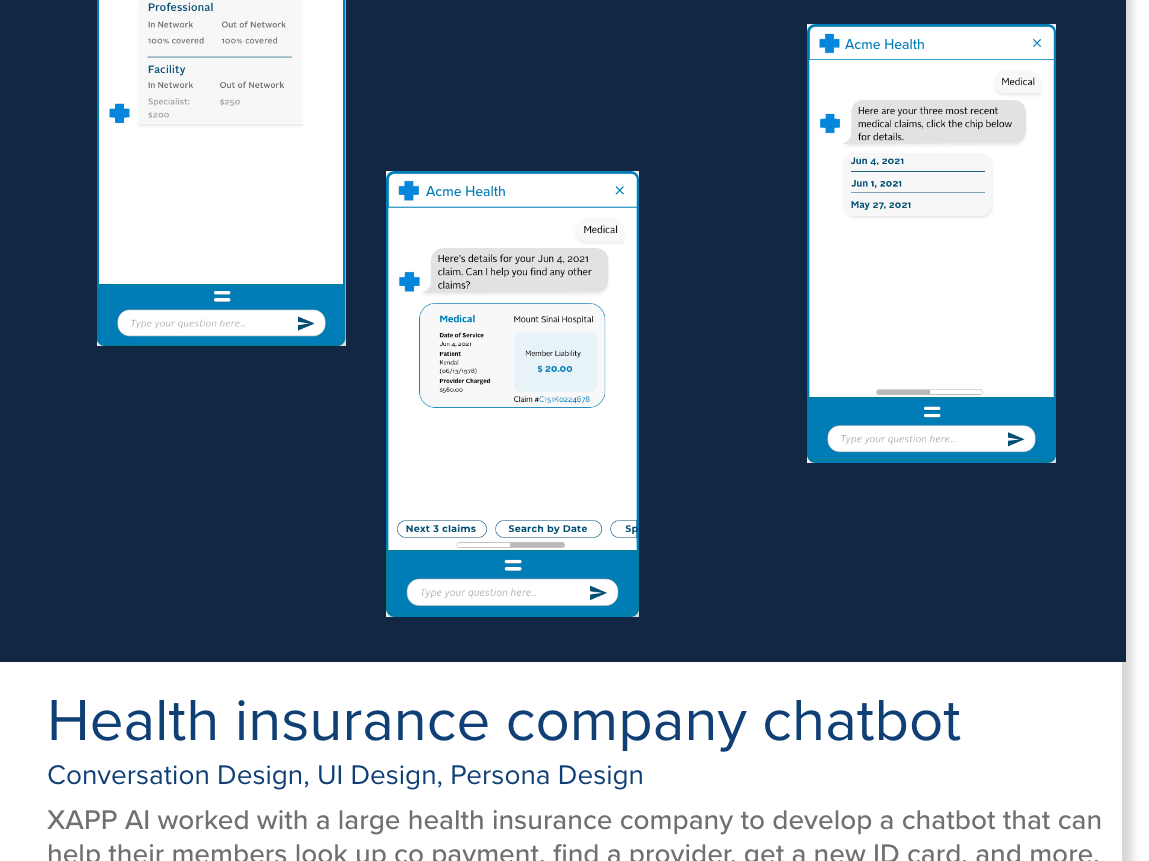
Breathing.ai is a healthtech startup that uses user's computer camera to capture user's breath rate and heart rate. so we can tailor their screens to different colors based on their preference. Vitalsign.ai is an initial project to generate interest and test our tevhnology.
I worked with breathing.ai first as a UX researcher. I put together a Google survey to capture user's' screen time everyday, the symptoms that they experience currently with using screens, and found out most users experience neck pain, eye strain, and dried eyes.
Below are the research indights:
Zan
Age: 28
Highest Level of Education: BA
Occupation: Tech Startup – Government-based Trade Office (Israeli Investments in the Bay Area)
Screentime/Break Activity
Avg. Daily Screentime: 11 hrs (9 work; 2 personal)
Primary Screen-Related Activities: Work + Personal
Screentime-Related Adversities: Not focused
Goals (Stress, Productivity, Eye Strain): Stress Reduction; Productivity
Ideal Break Period: 5 min.
Tech Preferences/History
Wearable History/Usage: Buys electronic things but doesn’t use
Wellness App History/Usage: Doesn’t really use
Preferred Browser: Chrome (led through Google Search via ads, coupons (honey)
Preference for Break vs. Color Features Preference: Breaks + Color
Automatic vs Custom Color Features Preference: Automatic for both (wants tech to do the work)
Willingness to Purchase Digital Wellness Solution: pays for hardware, but won’t purchase apps; pays for Dualingo
Awareness of Key Concepts
Blue Light: Yes; uses F.lux
Screen Apnea: Misinformed guess (“screen makes it hard to sleep”) but feels as though he does that! Shocked! Wants more information
General Onboarding Feedback
Website blocker needs info button, like on other tabs
Break method should be “Reduce Eye Strain” (not just “Eye Strain”) under method “visibility”
Doesn’t understand the language “Increase Visibility”
Was eager to “try it all”
Wants deeper analytics breakdown of personal break data
Would love to take a tour to see how things work and further explain the technology and science behind colors
Doesn’t know what a healthy heart rate is supposed to be
Berenice
Age: 26
Highest Level of Education: Bachelor's Degree
Occupation: Musician / Yogi
Screentime/Break Activity
Avg. Daily Screentime: 8 hrs (work + personal)
Primary Screen-Related Activities: Editing videos; working on music
Screentime-Related Adversities: Stress
Goals (Stress, Productivity, Eye Strain): Stress Reduction
Ideal Break Period: n/a
Tech Preferences/History
Wearable History/Usage: No previous use/interest
Wellness App History/Usage: Calm (Liked its encouragement of meditation & breathing) but didn’t use it; Pays for music & software
Preferred Browser: n/a
Preference for Break vs. Color Features Preference: Breaks
Automatic vs Custom Color Features Preference: Custom for colors + automatic for breaks
Willingness to Purchase Digital Wellness Solution: $10-12/month
Awareness of Key Concepts
Blue Light: No
Screen Apnea: No; “Sounds interesting”--“unconsciously looking at a screen”-- wants education; recognizes doing it once explained (e.g., prior to emails)
General Onboarding Feedback
Break preference: Healing sounds; visual to reference coordination; “would be like an alarm clock” (i.e., lack of recognition of vital signs base)
Unclear color settings—thinks it’s for box color; onboarding needs clarity in this area
Need more words for colors portion
Really liked the design and colors “like a spa” feeling
Makes her very curious and wants more education on the effects of color/psychology behind it
Wants to have more meditation and movement incorporated into her schedule, it’s very important to her
Tapan
Age: 26
Highest Level of Education: Masters of Engineering Management
Occupation: Senior Engineer
Screentime/Break Activity
Avg. Daily Screentime: 12-15 hrs (12 work + 3 personal)
Primary Screen-Related Activities: Work
Screentime-Related Adversities: Eye strain (uses blue light glasses and eye drops to help), breaks
Goals (Stress, Productivity, Eye Strain): Reduce eye strain; increase productivity
Preferred Break: Movement
Break Period: Short
Tech Preferences/History
Wearable History/Usage: Apple Watch
Wellness App History/Usage: Uses Apple Watch sometimes for working out for motivation (the watch sends the user encouraging messages to keep up the good work, etc). Ignores messages to drink water. Has downloaded Calm but didn’t use it because he “couldn’t find the time”
Preferred Browser: Chrome
Preference for Break vs. Color Features Preference: Colors
Automatic vs Manual Color Features Preference: Automatic for both
Willingness to Purchase Digital Wellness Solution: $10-$15/month
Awareness of Key Concepts
Blue Light: Yes, Uses blue light glasses
Screen Apnea: Yes
General Onboarding Feedback
Usually takes the tour for new products; prefers video over slides
Wants dropdown menu for break every X hours
Educate users on science behind color psychology
Analytics section: “Average heart rate” on Analytics home screen
More highlighted tab, gray doesn’t provide sufficient contrast
Should allow for users to select breaks up to X minutes
Would like to take a tour
Add break dots to heart & breath rates, with dots color-coded by exercise
Wants hover-over w/line with actual numbers for heart and breath rate
Doesn’t know normal heart rate, need to add
Wants full-screen view instead of small Chrome box
Button to go to website sign-in from Chrome extension?
Wants product to “do the work” for him
Colors are very calming
Onboarding needs brightness + contrast settings so user can set their “baseline” from go
Laurie
Age: 39
Highest Level of Education: Doctorate
Occupation: Pharmacist
Screentime/Break Activity
Avg. Daily Screentime: Fluctuates
Primary Screen-Related Activities: Work + Personal
Screentime-Related Adversities: Stress + Anxiety, Eye Strain Headaches
Goals (Stress, Productivity, Eye Strain): Reduce stress + anxiety, increase productivity, breaks
Ideal Break Period: Short
Tech Preferences/History
Wearable History/Usage: Purchased but not used
Wellness App History/Usage: Uses Samsung health sometimes
Preferred Browser: Chrome or Firefox
Preference for Break vs. Color Features Preference: Breaks “do what’s best for me”
Automatic vs Manual Color Features Preference: Automatic breaks + colors
Willingness to Purchase Digital Wellness Solution: Purchased Headspace but didn’t use it, said it was “hard to keep up and find time”.
Awareness of Key Concepts
Blue Light: Yes
Screen Apnea: Needs educating but believes after hearing the explanation that she has stress from screen interactions
General Onboarding Feedback
Wants everything Automatic, is really looking for the product to do the work for her
Wants to know about how it works before asking how many breaks she wants to take so she can make a more educated choice
Thought the onboarding process wasn’t too long and would definitely take a tour
Wants to try all the different types of breaks, she thinks reminders will really help her and wants to be proactive
Would like more educating on how colors can help with problems
Wants more educating on screen apnea, suffers from stress and anxiety
Needs more clarity around “increase visibility”
Loved visuals and brand aesthetic, “feels very relaxing”
Would like to take a tour
Alexis
Age: 34
Highest Level of Education: Bachelor's Degree
Occupation: Nurse by trade but stay at home Mom
Screentime/Break Activity
Avg. Daily Screentime: 4-7 hrs
Primary Screen-Related Activities: Personal + family to pay bills or do accounting
Screentime-Related Adversities: n/a
Goals (Stress, Productivity, Eye Strain): Reduce stress + anxiety, increase productivity
Ideal Break Period: “Anything short and quick”, “If it’s short I’ll do it”
Tech Preferences/History
Wearable History/Usage: Never purchased
Wellness App History/Usage: Never used Calm or Headspace because “who has the time”, loves Notes and Reminders apps. Owns a Fitbit, started off strong and now she never uses it. Doesn’t want something attached to her body because of fears of radiation. Pays for app called Cozy
Preferred Browser: Brave (doesn’t trust the internet)
Preference for Break vs. Color Features Preference: Breaks
Automatic vs Manual Color Features Preference: Manual colors + automatic breaks
Willingness to Purchase Digital Wellness Solution: Will pay $2.99/month or a $20 annual fee
Awareness of Key Concepts
Blue Light:
Screen Apnea: Didn’t know what this meant but believes she has screen related stress. Was shocked because she recognized this in herself once we explained to her the definition. “Wow, I’m shocked! I had no clue this was a thing.”
General Onboarding Feedback
Needs to be more clear that we aren’t just telling them when to take a break or giving them a reminder, but actually walking them through the guided exercises, meditations, etc
Thinks website blocker is preventing spam off the bat until reading sentence below it
Wants to “select the tint” for color in onboarding, especially for saturation and brightness
Says the colors used in the extension and onboarding are really relaxing, and it’s very “user friendly”
Doesn’t love having a color filter on any of her screens
Wants more education on color psychology like “pop up facts”, achievable via hover-over
Generally skips tours but would like to know more about how this works and would like a tour
Wants dots to signify points she’s taking breaks when it comes to her analytics
Would like a place to add her own break methods (input custom breaks she can manually add)
Pam
Age: 36
Highest Level of Education: Masters
Occupation: Beverage Consultant
Screentime/Break Activity
Avg. Daily Screentime: 8+ hours a day
Primary Screen-Related Activities: Work, Social Media, Education
Screentime-Related Adversities: Stress and Anxiety, Eye Fatigue (Eyes hurt + headaches)
Goals (Stress, Productivity, Eye Strain): Stress + Anxiety, Increase Productivity, Breaks
Ideal Break Period: 5-10 mins
Tech Preferences/History
Wearable History/Usage: Bought a fitbit but never uses it “I don’t want anything tethered to my body”
Wellness App History/Usage: Uses iHealth on iPhone sometimes, downloaded and uses Peleton and Insight Timer
Preferred Browser: Chrome or Safari
Preference for Break vs. Color Features Preference: Breaks
Automatic vs Manual Color Features Preference: Automatic
Willingness to Purchase Digital Wellness Solution: Would pay $5-$10/month or $50/yr
Awareness of Key Concepts
Blue Light: Yes owns glasses
Screen Apnea: No idea what this was until we told her then was sure she experiences it
General Onboarding Feedback
Always wondered about effects of colors and “what my colors are”, wants more education on that
Wants deeper insights on information regarding her breaks (minutes, when she’s taking them in relation to other analytics we are providing her with)
Didn’t understand “increase visibility”, need to improve that language or explain more via hover over
Thinks the technology is “so cool, this is crazy!”, “I can’t believe the technology can do that!”
Would love to take a tour to see how things work more in depth
Colors used feel very “spa like” and relaxing, would like to see a dark mode option or colors changing
Thinks the extension is extremely self explanatory and easy to navigate
Antonio
Age: 23
Highest Level of Education: Associates Degree
Occupation: Accountant
Screentime/Break Activity
Avg. Daily Screentime: 10+ hours a day
Primary Screen-Related Activities: Primarily work + some personal
Screentime-Related Adversities: Stress + Anxiety “Everyone has it”
Goals (Stress, Productivity, Eye Strain): Reducing stress + anxiety
Ideal Break Period: Short, 15 mins
Tech Preferences/History
Wearable History/Usage: Too expensive, doesn’t want to worry about breaking something attached to his body
Wellness App History/Usage: Has heard about Calm or Headspace but not something he would do because he doesn’t feel like he “needs it”
Preferred Browser: Chrome or Safari
Preference for Break vs. Color Features Preference: Breaks
Automatic vs Manual Color Features Preference: Manual for breaks + automatic colors “Rather have the program do it”
Willingness to Purchase Digital Wellness Solution: $5.99-$10.99/month
Awareness of Key Concepts
Blue Light: No
Screen Apnea: Had no idea what this was but definitely knows he suffers from this once it was explained
General Onboarding Feedback
Had a hard time understanding color calibration
Wasn’t clear if you could go back and change from automatic or manual later on after onboarding. Would have selected Automatic if he knew that for the Break question during onboarding. “The whole point is to have it do it for me”
Needs to know that movement suggestions are seated in onboarding because he is thinking it’s jumping jacks or possibly going for walks which is a turn off
Would love to know that the breaks are short in onboarding
Loves how the technology works because he strongly believes his body “needs more breaks”
Wants to take a tour to learn more about how it works and the technology behind colors and why he should do certain breaks
Thinks the website blocked is unclear until he reads the line below it with the explanation
Thinks there should be a hover above the types of breaks directly relating them to the different problems they address
Need to better understand what color calibration is, needs hoverable info